Focus > Low Fidelity Prototype
Why
The first and most important role of lo-fi prototypes is to check and test functionality rather than the visual appearance of the product. The whole idea is to make it look like a sketch, so that nobody feels bad changing/challenging it.
It should not be expensive and easily iterate to reflect different possibilities. The clear advantage of low-fidelity prototyping is its extremely low cost and speed. It’s possible to create a lo-fi paper prototype in just five to ten minutes. This allows product teams to explore different ideas without too much effort.
This type of prototyping stimulates group work and collaborations. It shouldn’t require special skills to develop, and more people should be involved in the design process. Mostly non-designers such as domain experts and users can play an active part in the idea-formulation through a lo-fi prototype.
It is also a great communication tool. It can communicate the value proposition and features of your solution in a non-ambiguous and interactive manner.
How
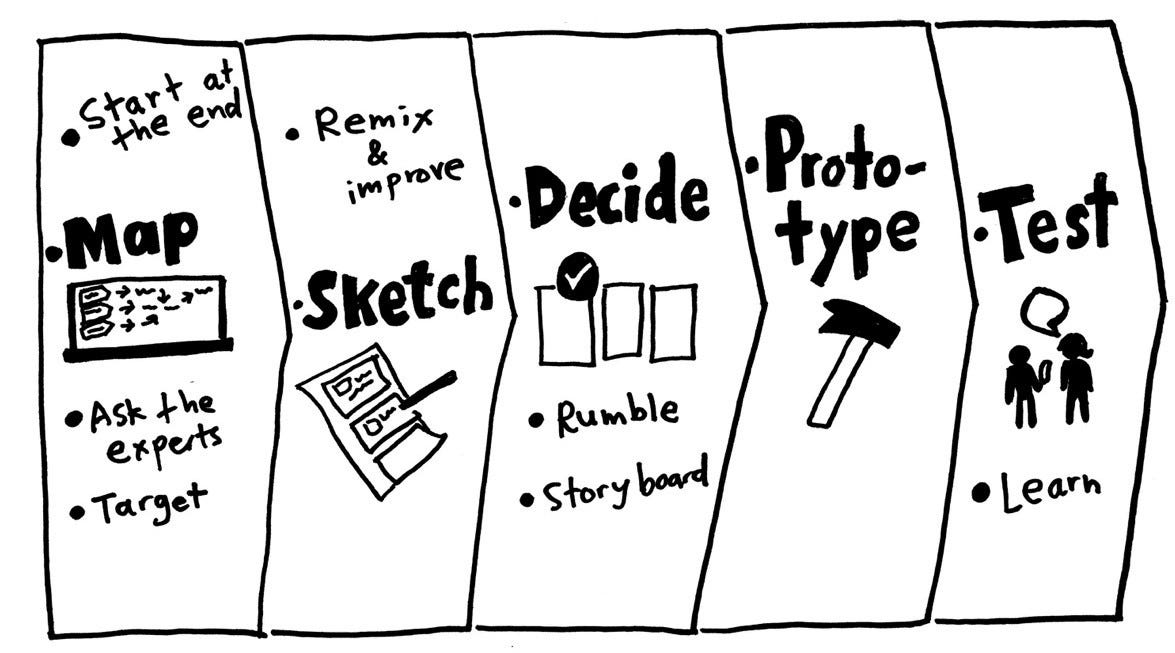
- Start with ‘Paper Prototyping’. Do this as a group exercise. Pass the idea around until your team is happy and in agreement with a rough feature set. Follow the Design Sprint process for the best results.

- Use a tool to create a clickable wireframe. Brainstorm more until the design concepts are concrete enough to go for a hi-fi prototype. You can pass this version around to test with domain experts and users.
- Some tools of the trade
- Balsamiq Mockups
- UX Pin
- Axure
- draw.io (free)
- moqups.com
- Wireframe.cc
